My DevOps Stack 2022 Edition
My Favorite DevOps Stack
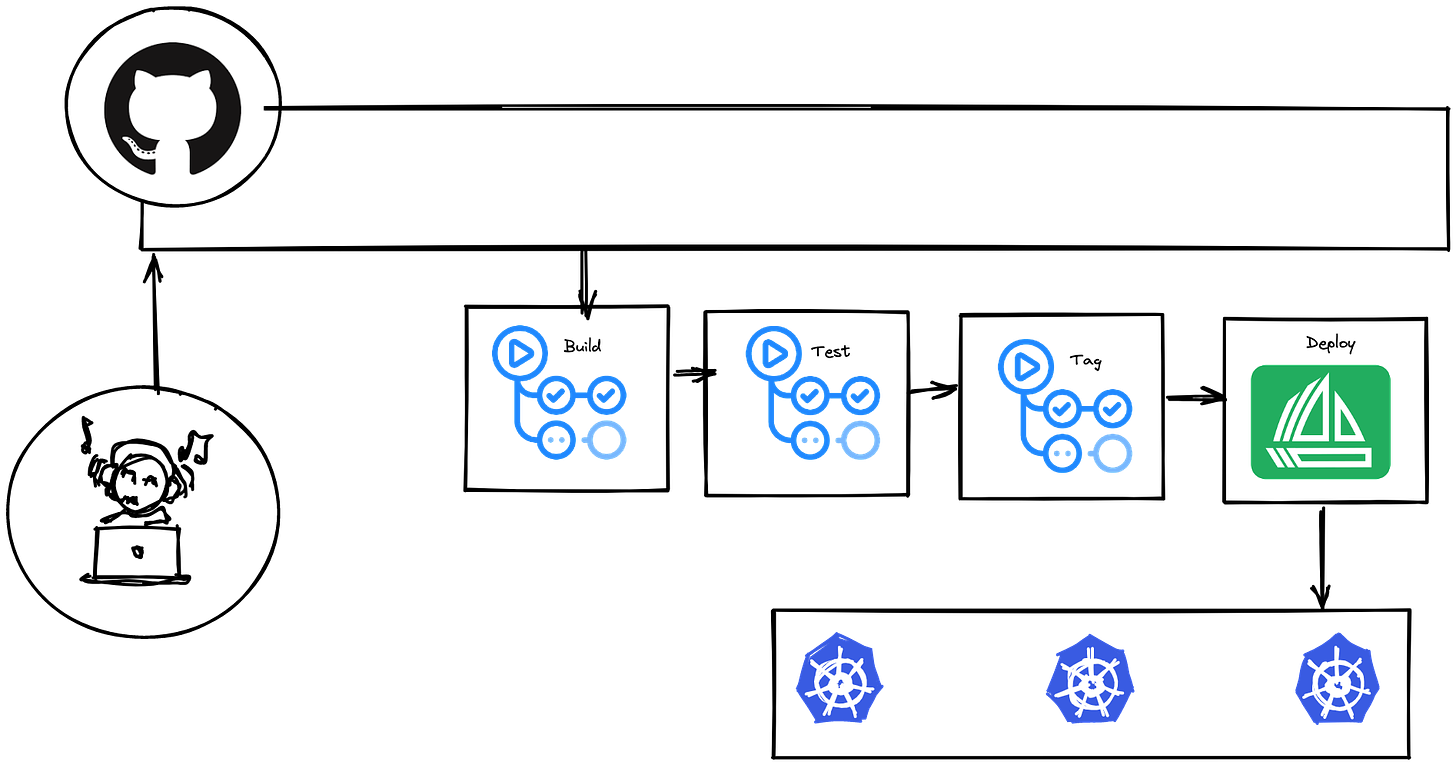
Over the past five years, I have used countless tools to manage software factories. With the battle scars from last year's projects, in 2022, I am looking to simplify my workflow. The software I am building with Rancher being completely cloud-native, I plan to leverage Kubernetes for all of my container workflows which drastically reduces the complexity of my ecosystem.
This article will cover what Continuous Integration engine I will be utilizing for production build pipelines and my new favorite Continous Delivery tool. I'll also cover why I'm leveraging trunk-based development and what that means for a traditional three-tiered gate paradigm. Lastly, I'll go over my favorite Whiteboarding tool, which helps visualize builds and product roadmaps.
Continuous Integration
I've found the most success with implementing a simplified version of google's continuous integration documentation. Tradeoffs for my approach are focused on small teams working towards General Availability or the first significant release. Modularizing build steps makes eating the software elephant a little easier as you can manage one byte at a time.
Github Actions
Over the past few years, Github Actions has become my favorite CI engine. More times than not, GitX(Github, Gitlab, bitbucket) are integrated into a Workflow management tool to scope developer effort. From my experience, the less resistance between keyboard and chair, the more likely a task is to get worked. Thus leveraging the simple Kanban boards Github provides creates an effortless workflow for developers and project managers.
The Actions engine provides an intuitive build pipeline for compiling and shipping code. This paradigm allows for quick iteration and testing of new features asynchronously from other team members' workflows.
Continuous Delivery
I've found Github Actions and Fleet to be a simple and elegant combination. These tools allow for rapid updates to software when category 1 CVEs or pesky bug needs patching. The last thing anyone needs is increasing friction between development and changes in production.
Fleet
When dealing with the CD portion of the CI/CD workflow, I have yet to find a tool that checks more boxes than Fleet. Fleet works by linking to a git repository and syncing updated images based on updated tags in my source repo.
As for why I left ArgoCD for Fleet, historically, a templating engine is needed to render different environments for the same helm, kustomize, or YTT configuration. Fleet allows inline over writings of different environment values based on key-value maps found in a standard config file. Fleet lets me deploy without adding another tool to my CI engine to build and template my environments. Instead, my deployment source acts as the single source of truth for development, stage, and prod. I've been bitten more times than I would like to admit by state drift due to my CI engine housing deployment overlays server-side. Which ultimately makes diagnosing the root cause issues more complicated than they should be.
Conclusion
When building and composing CI/CD engines to Building cloud-native applications do not require tons of tools to get started. I prefer to work with small modular parts when building a new product pipeline. The less friction between keyboard and chair when updating software, the more likely a developer will catch bugs and vulnerabilities before impacting a company's bottom line.
Diagrams and White Boarding
Visualizing workflows and diagrams is the most effective way to transcribe abstract thoughts and workflows into pictured pseudo code.
Excalidraw
I used Exaclidraw to make the thumbnail for this post, and I use Excalidraw every day to diagram workflows and Architecture designs.
Keep in Touch
If you'd be interested in getting weekly updates on the top tech and tools I'm checking out each week, you can subscribe to substack here.